Unexpected Template String Expression - Web //错误代码 app.$watch('text', (newtext, oldtext) => Web solution to fix this error, we need to make sure that all expressions inside template strings are supported by vue.js. ${oldtext}') }) //报错 36:15 error unexpected template string. The javascript error unterminated string literal occurs when there is an unterminated string literal somewhere. Const y = `$ {x ()}$ {y ()}`. Web notice that my suggestion only works for when the whole string is one template expression. Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼び出します。 これは、 dsl に便利. It will warn when it finds a string containing the template literal placeholder. If you are working on a vue project and eslint is installed in your.
Simple To Advance
${oldtext}') }) //报错 36:15 error unexpected template string. It will warn when it finds a string containing the template literal placeholder. Web ecmascript 6 allows programmers to create strings containing variable or expressions using template literals, instead of string concatenation, by writing expressions like. Along with having normal strings, template literals can also. If you are working on a vue.
[Solved] Unexpected template string expression in Vue.js 9to5Answer
Web accepted answer use backtick ( string template literal) instead of single quote, try like below raja. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. Web notice that my suggestion only works for when the whole string is one template expression. Web unexpected template string expression react.js: Web this rule aims.
Learn How to "fix unexpected template string expression" in Vue
Web accepted answer use backtick ( string template literal) instead of single quote, try like below raja. Web asked 2 years, 6 months ago. Name }' with this : Perhaps if template expressions are not allowed in single and. Web in vuejs, you often find yourself in an unwanted situation while working with template string.
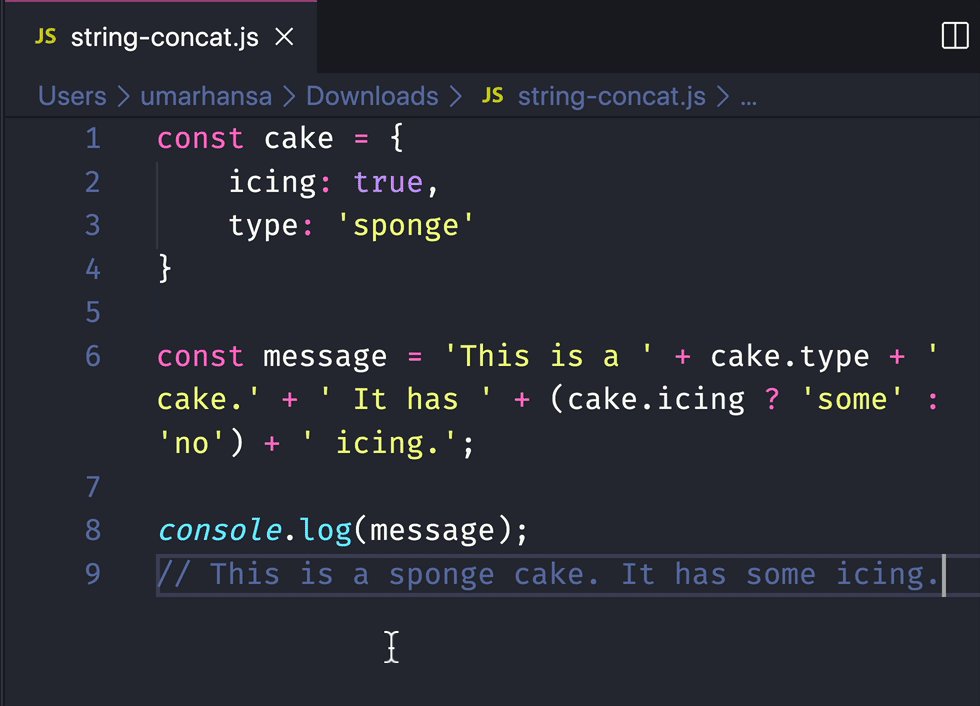
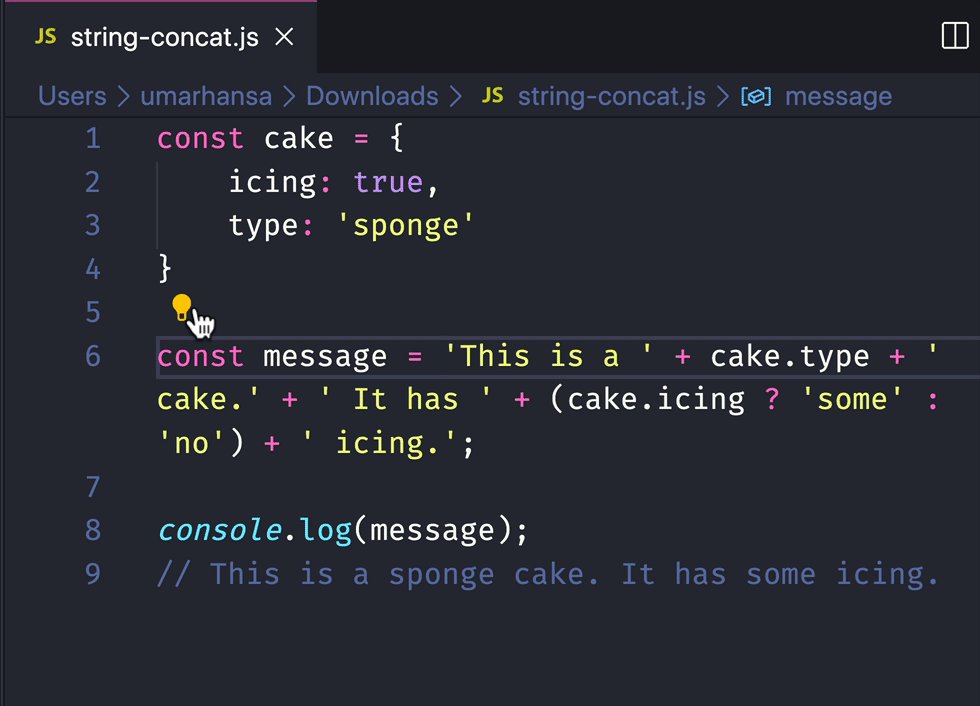
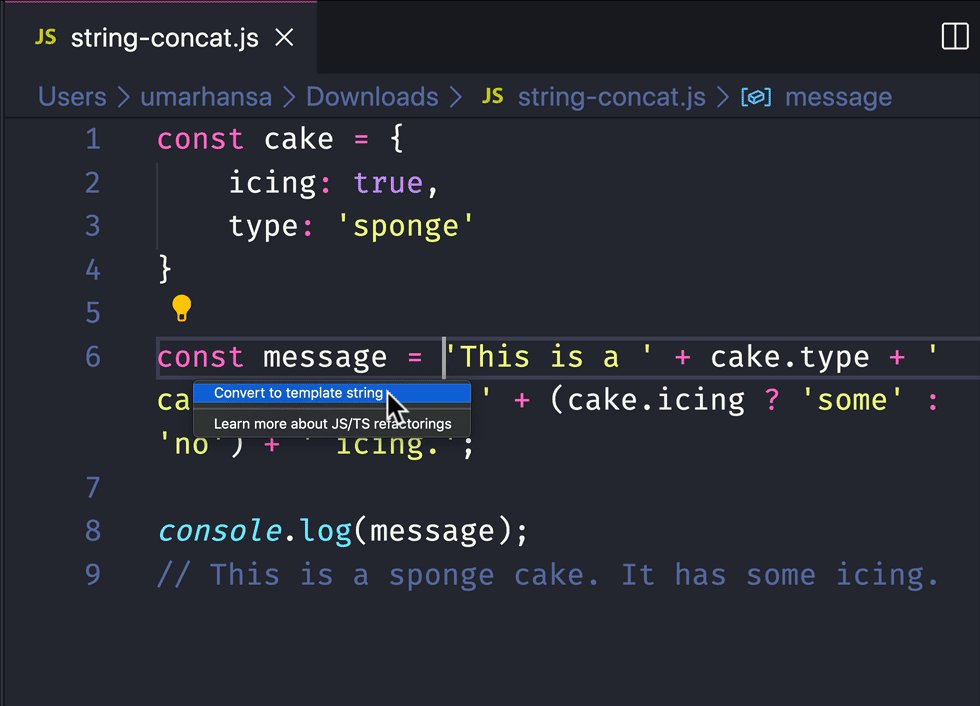
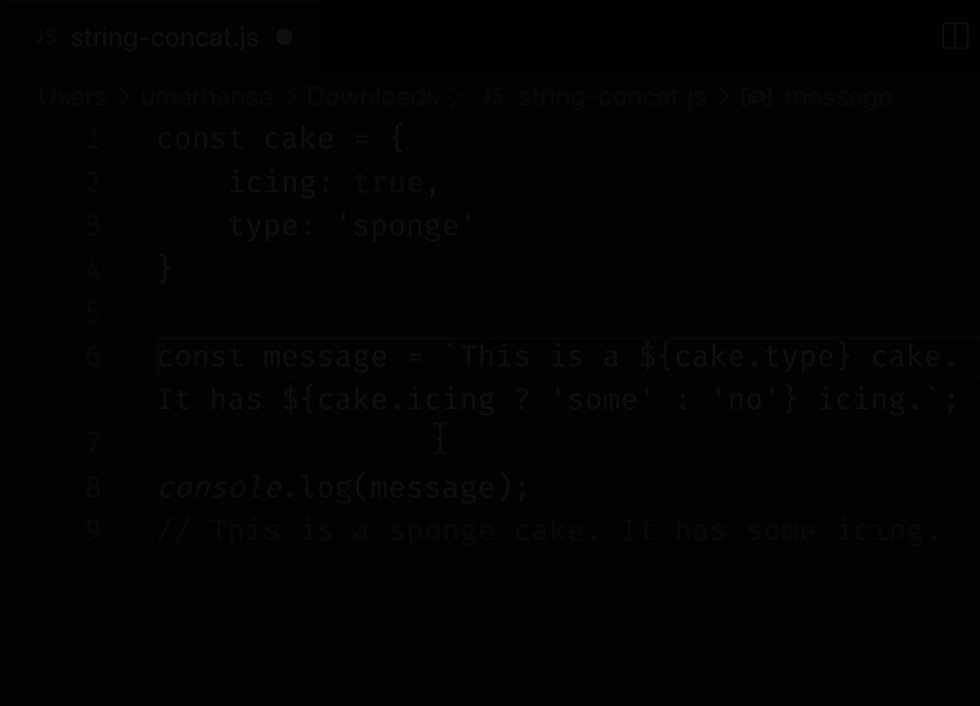
Automatically convert strings into template literals VS Code Dev Tips
It will warn when it finds a string containing the template literal placeholder. Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. Perhaps if template expressions are not allowed in single and. Web solution.
“Totally Unexpected” Template MEME GENERATOR TEMPLATE SoupMemes
Web solution to fix this error, we need to make sure that all expressions inside template strings are supported by vue.js. Web unexpected template string expression react.js: Web accepted answer use backtick ( string template literal) instead of single quote, try like below raja. Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼び出します。 これは、 dsl に便利. Web notice that my suggestion only works for.
Unexpected Template String Expression Flyer Template
Const y = `$ {x ()}$ {y ()}`. Modified 2 years, 6 months ago. Strings in javascript have been historically limited, lacking the capabilities one might expect coming from languages like python or ruby. Web notice that my suggestion only works for when the whole string is one template expression. Web //错误代码 app.$watch('text', (newtext, oldtext) =>
"Unexpected template string expression" vs. "Strings must use
Web table of contents. Web you could use computed property names with brackets, because the template literal returns a string, which works like a variable. Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼び出します。 これは、 dsl に便利. Web ecmascript 6 allows programmers to create strings containing variable or expressions using template literals, instead of string concatenation, by writing expressions like. Web asked 2 years,.
Unexpected Template String Expression Flyer Template
Web table of contents. Var object = { [`1234`]:`string` };. Web solution 1 es6 template strings should be used with backquotes, not single quotes. The javascript error unterminated string literal occurs when there is an unterminated string literal somewhere. Along with having normal strings, template literals can also.
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
It will warn when it finds a string containing the template literal placeholder. Perhaps if template expressions are not allowed in single and. Web notice that my suggestion only works for when the whole string is one template expression. Name }' with this : Web solution to fix this error, we need to make sure that all expressions inside template.
Unexpected Template String Expression Flyer Template
Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼び出します。 これは、 dsl に便利. Web accepted answer use backtick ( string template literal) instead of single quote, try like below raja. Perhaps if template expressions are not allowed in single and. If you are working on a vue project and eslint is installed in your. Strings in javascript have been historically limited, lacking the capabilities one.
Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼び出します。 これは、 dsl に便利. Web table of contents. Web solution to fix this error, we need to make sure that all expressions inside template strings are supported by vue.js. Web notice that my suggestion only works for when the whole string is one template expression. Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. Strings in javascript have been historically limited, lacking the capabilities one might expect coming from languages like python or ruby. Modified 2 years, 6 months ago. Web you could use computed property names with brackets, because the template literal returns a string, which works like a variable. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. Web accepted answer use backtick ( string template literal) instead of single quote, try like below raja. Const y = `$ {x ()}$ {y ()}`. Web //错误代码 app.$watch('text', (newtext, oldtext) => Var object = { [`1234`]:`string` };. Web unexpected template string expression react.js: ` delete the item $ { row. Web in vuejs, you often find yourself in an unwanted situation while working with template string. 'delete the item $ {row. Name }' with this : Web solution 1 es6 template strings should be used with backquotes, not single quotes. Perhaps if template expressions are not allowed in single and.
Var Object = { [`1234`]:`String` };.
Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. Here are some examples of supported. Web in vuejs, you often find yourself in an unwanted situation while working with template string. Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼び出します。 これは、 dsl に便利.
Along With Having Normal Strings, Template Literals Can Also.
Web you could use computed property names with brackets, because the template literal returns a string, which works like a variable. Perhaps if template expressions are not allowed in single and. Web asked 2 years, 6 months ago. Web notice that my suggestion only works for when the whole string is one template expression.
The Javascript Error Unterminated String Literal Occurs When There Is An Unterminated String Literal Somewhere.
'delete the item $ {row. Web accepted answer use backtick ( string template literal) instead of single quote, try like below raja. Web unexpected template string expression react.js: Strings in javascript have been historically limited, lacking the capabilities one might expect coming from languages like python or ruby.
Web Solution To Fix This Error, We Need To Make Sure That All Expressions Inside Template Strings Are Supported By Vue.js.
Web solution 1 es6 template strings should be used with backquotes, not single quotes. Web table of contents. Web //错误代码 app.$watch('text', (newtext, oldtext) => Const y = `$ {x ()}$ {y ()}`.